des communications
Un Ensemble de pages Web liées par un même thème ou un même domaine.site Web est un ensemble de Document sur Internet, rédigé en hypertexte, qui contient de l’information sur un sujet. La page peut aussi contenir des liens (pour se déplacer d’une page à l’autre sur le site ou pour se diriger vers un autre site), des images, des animations, du contenu audio et des vidéos. pages Web qui traitent habituellement d’un même sujet ou qui proviennent d’une même source.
Ton école possède sûrement son propre site Web qui permet à chaque visiteur et visiteuse, dès la première page, de voir le nom de l’école et le thème principal du site. Selon la raison de sa visite, il ou elle cliquera sur un Aussi appelé hyperlien, un lien peut prendre la forme d’un texte, d’une image ou d’une icône. En cliquant sur un lien, l’internaute passe à un autre endroit sur la page, à une autre page du site Web ou à une autre page d’un autre site Web dans Internet.lien pour passer à une autre page ou à un autre site. Par exemple, il ou elle pourrait accéder au calendrier de l’école, au code de vie scolaire, à une page de nouvelles ou à une liste des matchs de sport de l’école. Chaque page d’un site Web a son propre lien.
Les liens constituent la base du Web, ce qui facilite la tâche des Toute personne qui navigue sur le Web ou qui utilise Internet. internautes qui veulent le consulter et rassembler des informations, comme des documents, des nouvelles, des données météorologiques, de la musique, des images, des vidéos et des statistiques.
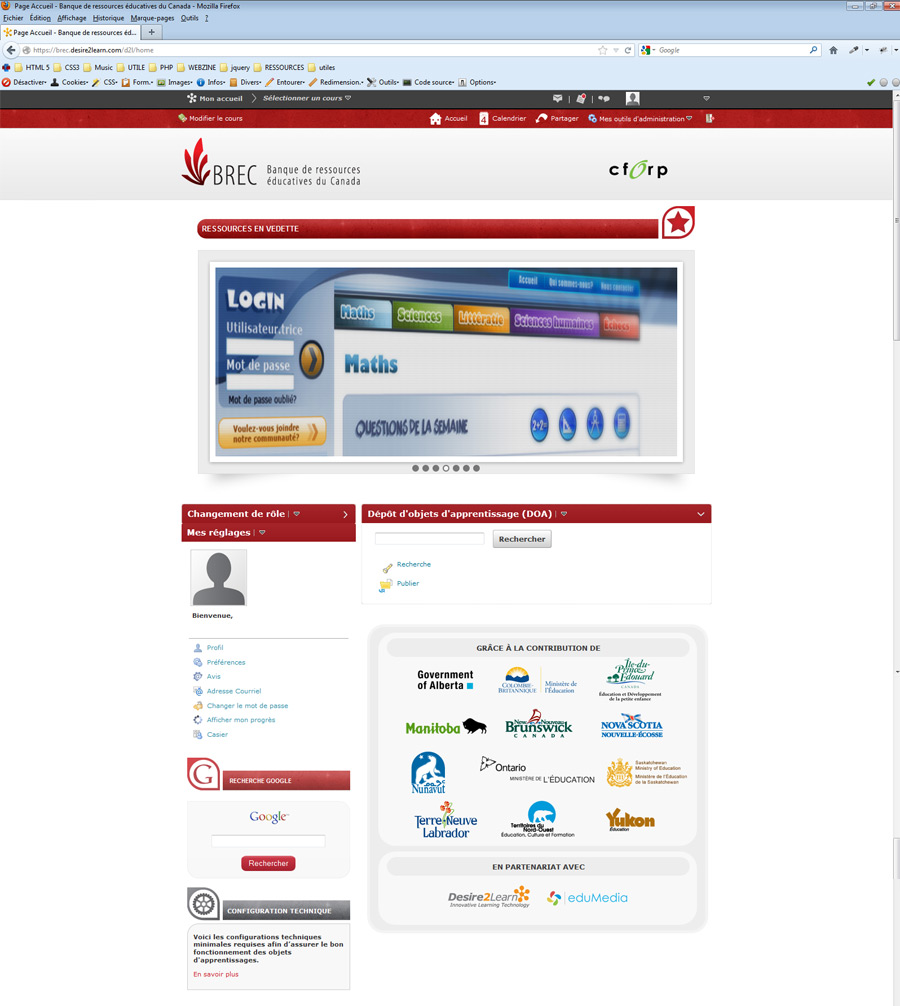
Voyons maintenant les éléments principaux d’un site Web et d’une page Web.
Sélectionne les zones grises et lis les informations qui s’affichent.

fureteur/navigateur
Un fureteur (aussi appelé navigateur Web) est un logiciel d’application développé pour trouver des documents sur le Web. Il permet de les ouvrir sur un ordinateur, une tablette tactile ou un téléphone intelligent.
Cette application présente un environnement graphique qui permet à l’internaute de cliquer sur des hyperliens sous forme d’objets tels que des mots, des images et des icônes.
De plus, le fureteur affiche la page Web selon le code HTML et d’autres codes de programmation qui fournissent des renseignements sur la mise en page et l’interactivité des éléments qui se trouvent sur la page, tels la taille, la police, la couleur des caractères, l’emplacement des images, des sons et des animations, les liens, ainsi que le chemin à parcourir lorsque l’internaute clique sur un lien ou un objet.
À une certaine époque, Internet Explorer et Netscape étaient les fureteurs les plus populaires. Aujourd’hui, les internautes ont accès à plusieurs fureteurs; certains doivent être achetés et d’autres sont offerts gratuitement.
Bien que ces fureteurs présentent des éléments communs, chacun offre des fonctions qui répondent aux besoins particuliers des internautes ou de la technologie utilisée. Autres exemples de fureteurs : Firefox, Google Chrome et Safari.
barre d’adresse et adresse URL
La barre d’adresse du fureteur affiche l’adresse URL de la page Web. L’URL (Uniform Resource Locator) est une adresse pour Internet qui utilise le protocole http. Un protocole est un ensemble de règles régissant la structure du Web et permettant au fureteur de communiquer avec le serveur qui héberge le site. Cette adresse sert donc à trouver les ressources d’Internet et, par la suite, à les visionner, à les lire ou à les écouter.
page d’accueil
La page d’accueil d’un site Web est la première page du site qui s’affiche à l’écran. À partir de cette page, l’internaute accède à d’autres pages du site à l’aide d’hyperliens.
hyperliens
Mots accompagnés d’un code qui, une fois activés, affichent une page Web du site. Exemple : www.canada.ca
L’hyperlien se termine toujours par une fonction qui indique le type de site Web, ce que l’on nomme le domaine.
.com signifie une entreprise commerciale.
.edu signifie un site lié au domaine de l’éducation.
.ca signifie un site canadien. Différents pays ont leurs propres domaines.
.net signifie que le site est une passerelle ou un hôte.
.org signifie une organisation habituellement à but non lucratif.
Mots accompagnés d’un code qui affichent une page Web du site lorsqu’ils sont activés.
objets multimédias
Grâce à des applications complémentaires, plusieurs sites Web affichent des images animées, des séquences vidéo, des fichiers son ou des animations 3D. Aujourd’hui, le téléchargement de pages qui contiennent des fichiers multimédias est plus rapide grâce aux lignes de transmission de données à haute vitesse.
Par contre, il arrive qu’un fureteur ne puisse pas afficher des objets multimédias. Il faut donc faire appel à un autre fureteur pour visionner l’objet. À titre d’exemple, les fureteurs sur les tablettes tactiles sont incapables de présenter certaines animations, habituellement celles créées en FLASH. Il est certain que les attentes élevées des consommateurs et des consommatrices pousseront les entreprises à relever ce défi dans un avenir rapproché.
moteur de recherche institutionnelle
Un moteur de recherche institutionnel est une application qui permet de trouver des ressources à l’intérieur d’un site Web.
hyperliens (vers l’externe)
Un hyperlien peut prendre la forme d’un texte ou d’une image. Une fois activé, l’hyperlien permet à l’internaute de se rendre à un autre site Web sur Internet.
éléments d’identification
À l’aide du code HTML ou de programmes de conception Web, il est possible de concevoir soi-même des pages Web. Le propriétaire d’un site tel qu’une entreprise ou une organisation doit créer un site Web dans lequel des éléments communs se trouvent sur chacune des pages. Il produit des pages pour communiquer de l’information facile à repérer, tout en suscitant l’intérêt d’un groupe cible.
Une mise en page attrayante permet à l’internaute qui consulte l’ensemble du site de s’assurer que la source des informations n’a pas changé. Elle ou il y trouvera ainsi certains éléments, comme le nom officiel et le logo de l’organisation, des couleurs, une police de caractères et des symboles semblables d’une page à l’autre du site.
chemin d’accès
Le chemin d’accès indique l’ordre des pages consultées dans le site Web. Les pages d’un site Web sont conçues pour permettre aux visiteurs et aux visiteuses de les consulter dans l’ordre souhaité, ce qui est bien différent d’une ressource papier qui se lit généralement dans un ordre donné.
page Web
Une page Web est une page individuelle d’un site Web, donc une partie d’un tout. Certaines pages Web sont statiques, c’est-à-dire qu’elles ne changent pas une fois qu’elles sont créées. D’autres sont dynamiques, ce qui veut dire que leur présentation ou leur contenu peut changer à chacune des visites de l’internaute.
source – code HTML
Le code HTML et la programmation complémentaire se trouvent derrière la page Web. À l’aide du fureteur, l’internaute peut y accéder en ouvrant le menu « Affichage » et en choisissant l’option « Source ». Par contre, certains fureteurs n’offrent pas cette fonction.

Un ou une webmestre est la personne qui assure la maintenance d’un site Web. Quelles sont ses fonctions? Certains programmes collégiaux en informatique offrent aux jeunes de l’Ontario une formation comme webmestre. Consulte le site de Ressources humaines et Développement des compétences Canada et le site Collèges de l’Ontario, et fais une recherche pour en apprendre davantage. Pour t’aider, note que cette profession porte le code 2175 comme référence à la Classification nationale des professions (CNP).
L’adresse URL telle que tu la connais (p. ex., www.nomdemonecole.ca ou www.nomdumagasin.com) a été créée en 1984. Cette formule plus simple à mémoriser pour l’internaute a remplacé l’adresse IP présentée sous format numérique. L’adresse IP est toujours nécessaire pour permettre aux ordinateurs de communiquer entre eux, mais l’internaute n’a pas besoin de la connaître. Par exemple, 194.158.475.83 est une adresse IP qui sera convertie automatiquement pour l’internaute.
As-tu remarqué les mots en caractères gras dans les différentes définitions? Essaie de relier chacun de ces mots à la bonne définition dans l’activité À ton tour! – Les éléments du Web.